shinyMatrix - Eingabefeld für Matrizen in Shiny
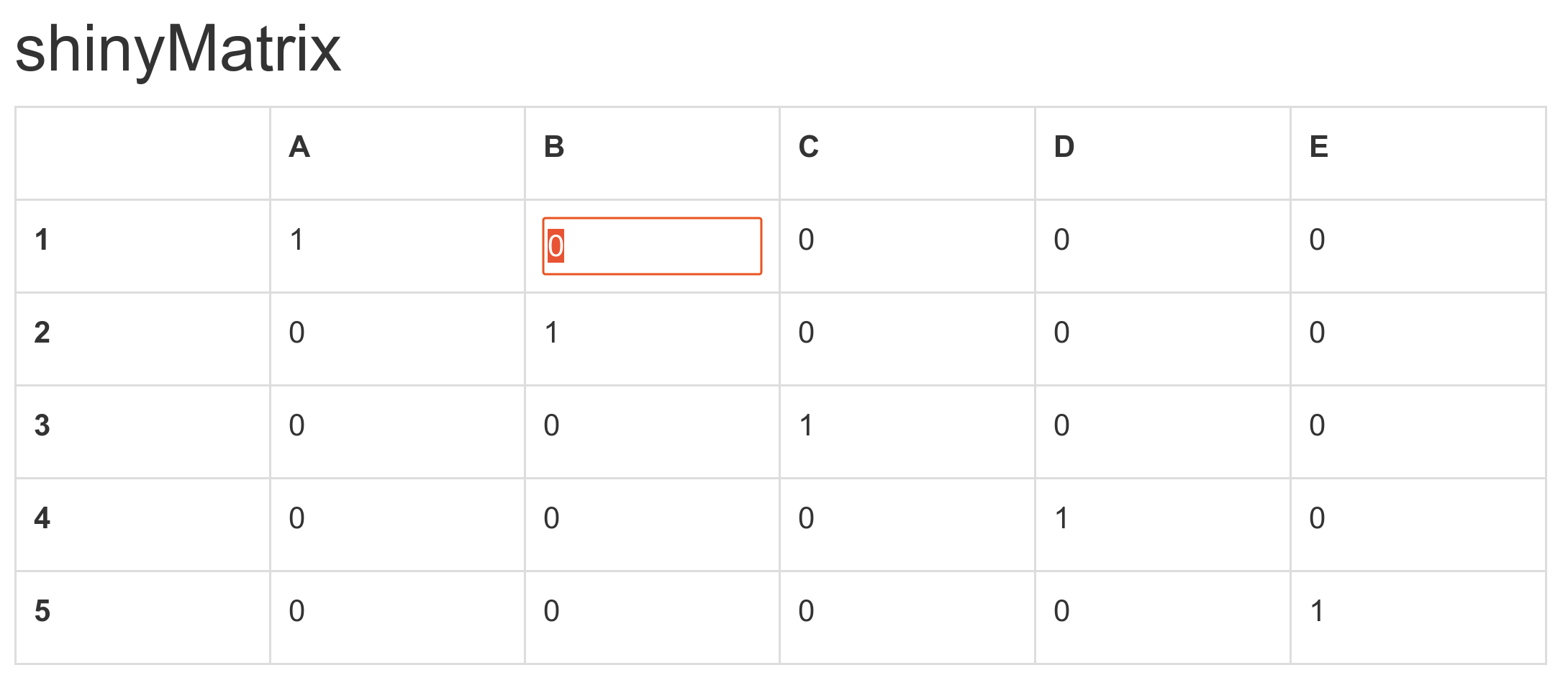
In diesem Artikel stellen wir unser neues Paket shinyMatrix vor. Dieses stellt ein Eingabefeld für Matrizen in Shiny bereit.

Anwendungsfälle für Matrizen in Shiny
Bei der Entwicklung von Shiny Apps sind wir schon öfter auf das Problem gestoßen, dass es keine einfache Möglichkeit gibt Matrizen in Shiny zu definieren obwohl Anwendungsfälle dafür eigentlich auf der Hand liegen:
- Definition von Kovarianzmatrizen
- Eingabe oder Änderung von kleineren Datensätzen per Hand
- Kontraste für ein statistisches Modell definieren
- etc.
Alternativen zu shinyMatrix
Bisher mussten wir uns mit umständlichen Work-Arounds befassen. Entweder definiert man ein Textfeld (textAreaInput), das man dann in R in eine Matrix umwandelt. Oder man erzeugt die Eingabefelder dynamisch in R über renderUI und führt die vielen Eingabefelder danach dann wieder zusammen. Das Paket DT bietet für Datensätze die Möglichkeit einzelne Zellen zu bearbeiten. Für die Eingabe einer kompletten Matrix ist dies aber erstens umständlich, zweitens muss man auch serverseitig die Änderungen des zugrundeliegendes Datensatzes implementieren.
shinyMatrix Features
Wir freuen uns daher unser neues R-Paket shinyMatrix vorstellen zu können. Die aktuelle Version 0.3.0 auf CRAN enthält die folgenden Funktionalitäten:
- UI Funktion
matrixInputzur Definition des Feldes - Verwendung der Matrix über
input$elementId- Keine Umwandlung, Parsing etc. nötig - Copy + Paste: Innerhalb der App und zwischen App und Tabellenkalkulationsprogramm
- Benutzung von “Tab” und “Enter” um von einer Zelle zur nächsten zu springen
- Automatische Größenanpassung der Matrix
- Zeilen- und Spaltennamen der Matrix bearbeitbar
- Serverseitiges Aktualisieren der Matrix über
updateMatrixInput - Automatische Umwandlung in Matrix richtiger Klasse (aktuell sind die Typen “character” und “numeric” implementiert)
Verwendung
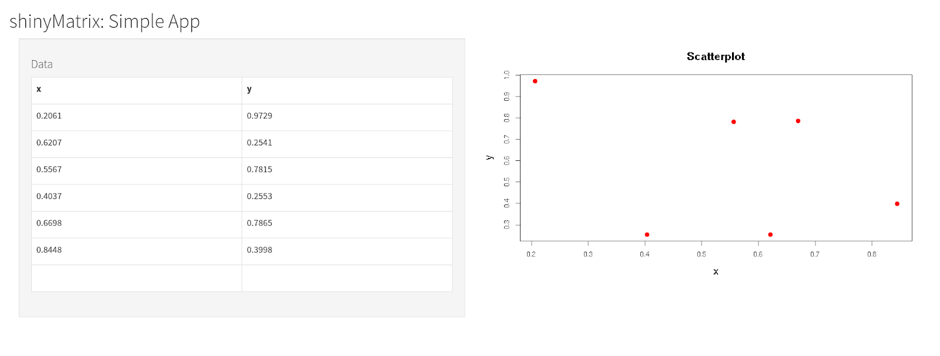
Anhand einer einfachen Beispiel App schauen wir uns an, wie man das neue Eingabefeld verwendet. Auf https://inwtlab.shinyapps.io/shinyMatrixSimple/ sehen sie die App in Aktion.

Der Einfachheit halber nutzen wir eine einzelne Datei app.R für die Anwendung. Der Aufbau besteht wie immer aus einer UI und einer Server Funktion. Wenn Sie noch nicht mit Shiny Apps vertraut sind, schauen Sie sich am besten zunächst eine Einführung in Shiny an, z.B. dieses "How to Start Shiny" Tutorial von RStudio.
## app.R
library("shiny")
library("shinyMatrix")
m <- matrix(runif(12), 6, 2, dimnames = list(NULL, c("x", "y")))
ui <- fluidPage(
titlePanel("shinyMatrix: Simple App"),
sidebarPanel(
width = 6,
tags$h4("Data"),
matrixInput(
"sample",
value = m,
rows = list(
extend = TRUE
),
cols = list(
names = TRUE
)
)
),
mainPanel(
width = 6,
plotOutput("scatter")
)
)
server <- function(input, output, session) {
output$scatter <- renderPlot({
plot(input$sample, col = "red", main = "Scatterplot")
})
}
shinyApp(ui, server)
Über die Parameter der matrixInput Funktion konfiguriert man das Input Feld. In diesem Beispiel nutzen wir
sample: ID des Eingabefeldsvalue: Initiale Matrix (optional)rows.extend: Automatisches Hinzufügen von Zeilen (optional)cols.names: Zeige Spaltennamen (optional)
Die vollständige technische Dokumentation, weitere Beispiele und neue, unveröffentlichte Versionen finden Sie auf GitHub. Bitte erstellen Sie dort bei Fragen, Bugs und Anregungen ein neues Issue.