Wie man einen Twitter Bot zum Crawlen von Website-Grafiken automatisiert
Visualisierungen und Screenshots von Inhalten aktueller Projekte können in den sozialen Medien sehr effektiv und aufmerksamkeitsstark sein. Doch das Arbeiten an Social Media-Inhalten kann stressig, eintönig und repetetiv sein. Twitter ist eine der effektivsten Social Media-Kanäle, um mit Ihren Followern in Kontakt zu treten. Dank Selenium und der Twitter Python API Tweepy gibt es Möglichkeiten, das Tweeten von Inhalten zu automatisieren! In diesem Tutorial erklären wir, wie man das Posten auf Twitter mithilfe von Selenium automatisieren kann, um Screenshots von Websites zu erstellen.
Automatisierung von Selenium für Screenshots
Voraussetzungen
- Laden sie den Driver für Firefox oder Chrome herunter, eine Liste mit den unterstützen Browsern finden Sie hier.
- Installieren Sie Selenium in Ihrer Arbeitsumgebung. Unten finden Sie den pip Befehl für die Installation der neuesten Version:
pip install --upgrade selenium
pip install webdriver_manager
Step 1: Importieren der benötigten Module
from selenium import webdriver
from PIL import Image
from selenium.webdriver.support.ui import WebDriverWait
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from requests import get
import datetime
import requests
from webdriver_manager.chrome import ChromeDriverManager
Step 2: Schreiben wir eine Funktion zum Starten des Browsers, Screenshot erstellen und lokalen Speichern des Bildes
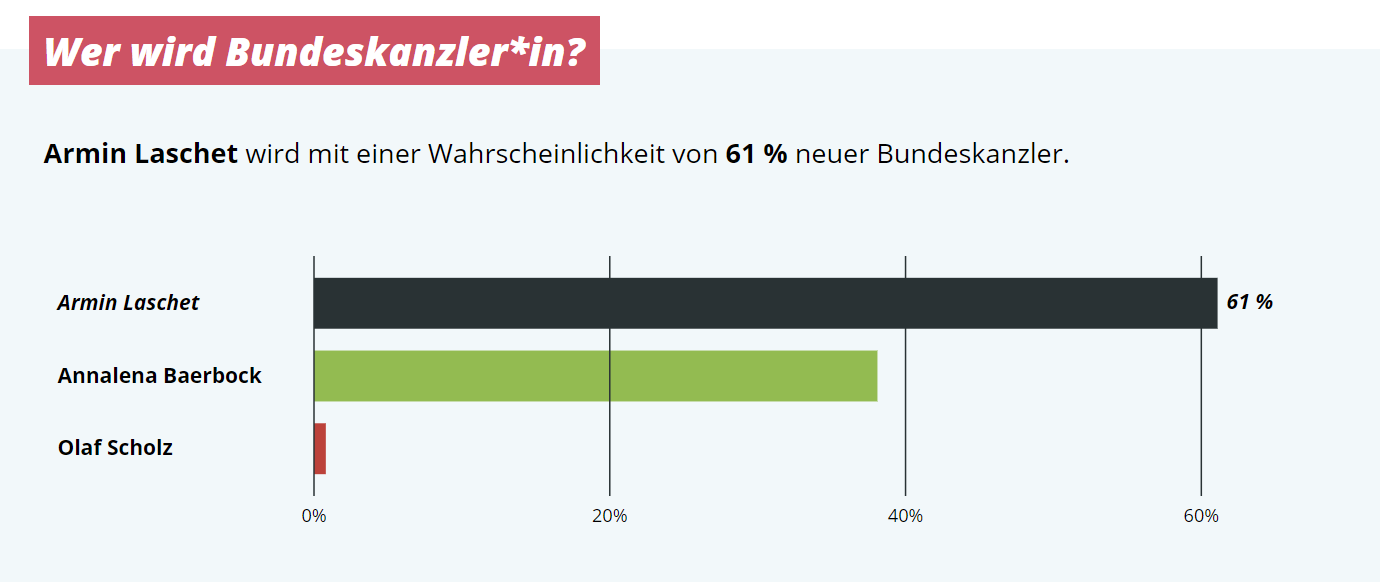
Als Beispiel nehmen wir die Grafik “Wer wird Bundeskanzler*in?” auf unserer Website zur Bundestagswahlprognose 2021.

Step 3: Initialisierung des Chrome webdriver
Wir initialisieren den Chrome-Treiber, indem wir die neueste Version des Chrome-Treibers über die ChromeDriverManager-Bibliothek installieren. Anschließend leiten wir die URL an den Treiber weiter, um den Zugriff auf die Website zu bekommen.
driver = webdriver.Chrome(ChromeDriverManager().install())
driver.get("https://www.wer-gewinnt-die-wahl.de/")
Dann warten wir geduldig circa 60 Sekunden und verzögern anschließend noch einmal 10 Sekunden, bis die Website vollständig geladen ist:
driver.implicitly_wait(60)
delay = 10
Da wir mit Selenium einen Screenshot machen möchten, müssen wir dazu möglicherweise etwas scrollen. Daher verwenden wir window.scrollTo(0, 1000), um den Browser anzuweisen 1000 Frames nach unten zu scrollen (möglicherweise muss man mit diesem Parameter etwas herumspielen um den gewünschten Frame auf der Website zu finden).
driver.execute_script("window.scrollTo(0, 1000)")
WebDriverWait(driver, delay).until(EC.presence_of_element_located((By.CLASS_NAME, 'chart-container')))
Anschließend weisen wir den Treiber an, zu warten, bis das gewünschte grafische Element angezeigt wird, bevor wir mit dem Screenshot fortfahren.
Step 4: Screenshot speichern
Wir verwenden die Funktion save_screenshot('nameyourpic.png'), um den Screenshot lokal zu speichern:
driver.save_screenshot('fullPageScreenshot.png')
fullImg = Image.open('fullPageScreenshot.png')
Step 5: Screenshot zuschneiden
Nachdem wir den Screenshot als Grafik gespeichert haben, können wir ihn automatisch auf die gewünschte Größe zuschneiden. Die Abmessungen repräsentieren die finale Größe der Grafik: die Höhe, Breite und X-, Y-Positionen angibt.
cropImg = fullImg.crop((0,0,1530,854)) # x,y,width,height of picture
cropImg.save(str(date)+'_koalition.png')
driver.quit()
Voilà! Überprüfen Sie Ihr lokales Verzeichnis, dort finden Sie den gespeicherten Screenshot!
Hier noch einmal der gesamte Code zum Automatisieren der Erstellung des Website-Screenshots:
from webdriver_manager.chrome import ChromeDriverManager
from selenium import webdriver
from PIL import Image
from selenium.webdriver.support.ui import WebDriverWait
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
from requests import get
import datetime
import requests
from webdriver_manager.chrome import ChromeDriverManager
date = datetime.datetime.now().strftime('%Y-%m-%d')
def get_green_shot(date):
driver = webdriver.Chrome(ChromeDriverManager().install()) #webdriver.Chrome()
driver.get("https://www.wer-gewinnt-die-wahl.de/")
driver.implicitly_wait(60)
delay = 10
driver.execute_script("window.scrollTo(0, 1000)")
WebDriverWait(driver, delay).until(EC.presence_of_element_located((By.CLASS_NAME, 'chart-container')))
driver.save_screenshot("fullPageScreenshot.png")
fullImg = Image.open('fullPageScreenshot.png')
cropImg = fullImg.crop((0,0,1530,854)) # x,y,width,height of picture frame
cropImg.save(str(date)+'screenshot.png')
driver.quit()
print('SUCCESSFUL screenshot taken and saved')
if __name__ == "__main__":
get_green_shot(date)
Part 2: Automatisierung der Veröffentlichung der Screenshots als Tweets
Voraussetzung für diesen Teil ist die eine erfolgreiche Beantragung bei der Twitter Developer API. Die Anleitung dafür finden Sie hier. Nachdem Sie Ihre API-Token bekommen haben, können Sie auf diese vier Schlüssel zugreifen:
- consumerKey
- consumerSecret
- accessTokenKey
- accessTokenSecret
Step 1: Authentifizierung
Authentifizieren Sie Ihre API-Token, indem Sie Tweepy importieren (Tweepy haben wir in Teil 1 dieses Tutorials installiert).
# Authenticate to Twitter
import tweepy
auth = tweepy.OAuthHandler(CONSUMER_KEY, CONSUMER_SECRET)
auth.set_access_token(ACCESS_TOKEN, ACCESS_TOKEN_SECRET)
# Create API object
api = tweepy.API(auth)
Step 2: Inhalt des Tweets erstellen
Schreiben Sie Ihre Nachricht oder den Inhalt, den Sie zusammen mit dem Screenshot auf Twitter veröffentlichen möchten. api.update_with_media(img, status=message) ist die Funktion, mit der Sie Ihren Screenshot und die Nachricht über die API an Twitter senden.
######################## POST Images & message ############################
message = """31.03.21 | #Wahlprognose Update 🗳️
Wahrscheinlichkeit, dass #GrünRotRot 🟢🔴🔴 (#Grüne - #SPD - #dieLinke) die
rechnerische Mehrheit erhält, ist seit Beginn des Monats
von 9% auf 34% gestiegen
#bundestagswahl #btw21 #wergewinntdiewahl
"""
#img = r"2021_03_31_TwitterScreenshot.png" # inside the directory
img = image
api.update_with_media(img, status=message)
Es gibt auch die Alternative im Voraus Nachrichten in einem Google Sheet zu sammeln und die Veröffentlichung der einzelnen Tweets zeitlich zu planen und zu automatisieren, um regelmäßigen Traffic für Ihr Unternehmen zu produzieren. Und das ohne jedes Mal händisch eingreifen zu müssen. Das Tutorial für diese Vorgehensweise finden Sie hier.
Hier nochmal der Code im Ganzen:
import os
import tweepy
from PIL import Image
import datetime
def Tweet(image,message):
"""
message:: string that reflect the message in the Twitter post
image:: path of png picture in the same directory
"""
CONSUMER_KEY = 'xxx'
CONSUMER_SECRET = 'xxx'
ACCESS_TOKEN = 'xxx'
ACCESS_TOKEN_SECRET = 'xxx'
# Authenticate to Twitter
auth = tweepy.OAuthHandler(CONSUMER_KEY, CONSUMER_SECRET)
auth.set_access_token(ACCESS_TOKEN, ACCESS_TOKEN_SECRET)
# Create API object
api = tweepy.API(auth)
######################## POST Images & message ############################
message = """31.03.21 | #Wahlprognose Update 🗳️
Wahrscheinlichkeit, dass #GrünRotRot 🟢🔴🔴 (#Grüne - #SPD - #dieLinke)
die rechnerische Mehrheit erhält, ist seit Beginn des Monats
von 9% auf 34% gestiegen
#bundestagswahl #btw21 #wergewinntdiewahl
"""
#img = r"2021_03_31_TwitterScreenshot.png" # inside the directory
img = image
api.update_with_media(img, status=message)
return 'message tweet successful'
if __name__ == "__main__":
message = input("*Please Insert your daily tweet here, or leave it blank*: ")
image = str((date)+'screenshot.png')
Tweet(image, message)
Jetzt können Sie zu einer Website gehen, mit Ihrem Selenium-Browser einen Screenshot erstellen, ihn auf dem Computer speichern, das Bild automatisch zuschneiden und schließlich die Veröffentlichung des Bildes zusammen mit einer Nachricht auf Twitter automatisieren. Nachdem Sie das Skript hierfür geschrieben haben, können Sie einen zeitlich automatisierten Job unter Windows oder einen Cron-Job ausführen, um Ihr Skript zu einer bestimmten Tages- oder Wochenzeit auszuführen. Eine Anleitung dafür ist hier. Diese Anwendung erleichtert Ihnen nicht nur die Arbeit als Social Media-Administrator, sondern spart Ihnen auch Zeit. Letztendlich kann diese Anwendung den Traffic auf Ihre Website und Ihr Unternehmen erheblich steigern. Happy coding!